
Özellikle Broadcast sektöründe çalışıyor iseniz ömrünüz jenerik hazırlamak ile geçiyordur. Elinizde kallavi artalan kütüphaneleri olsa bile hazır kullanmak bir yere kadar diye düşünüyorum. Üretken insan sıkılır hazır malzeme kullanmaktan.
TV ortamında çalışmanıza da gerek yok. Yaptığınız çoklu ortam sunumları renklendirmek isteyebilirsiniz. PowerPoint’in sıkıcı efektleri baygınlık vermeye başlamadı mı? Hareketli artalanlar ve grafikler sunumlarınızın dinamizmini arttırır. Daha çarpıcı kılar. Bol poh pohlu girişten sonra zaman kaybetmeden teorik anlatıma dalalım.GEREKLİ ARAÇ ve GEREÇ
- After Effects CS3
- Photoshop
- Illustrator
- Tercihen iyi kullandığınız herhangi bir 3D yazılım
GİRİŞ
Özgün artalan üretecek kadar vaktiniz yok mu? Ama birçok artalan elementini üretmek tahmininizden daha kısa sürüyor. Bu yazıda AfterFX’te Expression kullanımının temellerini atmış oluyoruz. Sonraki yazılarımızda işinizi oldukça kolaylaştıracak Expression’lara devam edeceğiz. Hele eliniz bir alışsın otomatik pilota bile geçeceksiniz. İşte o zaman kim tutar sizi! MGM?!? (Motion Graphic Maniac) olacaksınız J.HAREKETLİ ARTALANLAR ÜZERİNE
Artalan grafiklerini 2’ye ayırdım.- Kısa süreli olup tekrar (Loop) edebilenler.
- Uzun süreli ve tekrarsız (Non-Loop) olanlar.
Bu ayrım ile kullanacağımız araç ve stok görüntüleri de ayırmış olduk. Tekrarlanmayan artalanlar hazırlarken, her türlü malzeme makbuldür. Geometrik hareketler, tekrarlanma ihtiyacı hissetmeyeceği için rastgele değerler üreten Expression’lar kullanarak hareketlerinizi zenginleştirebilirsiniz. Akış yönüne dikkat etmeden her türlü video (Stock Video) görüntüsünü kullanabilirsiniz. Ama tekrarlanabilir artalan üretirken, kullandığımız araçların hareketli parametrelerine dikkat etmeniz gerekir. Rastgele değerler kullanmanız zorlaşır. Seçeceğiniz video görüntülerin akış yönleri tekrarlanmaya müsait olmalıdır. Ekranın tamamını tarayan hareketlerden kaçınmanız gerekebilir.
REKLAM KOKAN CÜMLELER

Production ortamında AFX’i tek başına kullanmak düşünülemez. Hareketli grafikler hazırlarken sık sık PS’ye ya da Illustrator’e geçmekten sıkıldı iseniz AfterFX’in CS3 sürümü ile gelen Shape Layer özelliği işinizi oldukça kolaylaştırıyor. Shape Layer’ı kısaca tanımlamak gerekirse. PS’de 2-3 sürümdür var olan özelliklerin geliştirilerek AFX’e aktarılmış hali. Kendi tanımım, AI’nin Lite sürümünün AFX içine gömülmüş hali. Artık şekilleri oluştururken primitif nesnelerden yararlanabilirsiniz ya da her zaman oldu gibi serbest çizim yapabilirsiniz. Primitif nesnelerin parametrelerini istediğiniz zaman değiştirebilir ve hareketlendirebilirsiniz. Ayrıca tüm şekillerin dış hat, dolgu ve çizgi tiplerini değiştirebilir ve hareketlendirebilirsiniz. Ayrıca AI’nin Effects menüsünün belli başlı araçlarını AFX içinden kullanabilirsiniz.
Elde edilecek görüntüleri önceki sürümler ile yapmak pek tabiî mümkün. Yeni özellikler bize yapılamaz şeyler sunmuyor. Ama aynı anda açık kalması gereken uygulama sayısını düşürerek, süreci hızlandırıyor.
Farkındayım reklam kokan cümleler bunlar ama geç de olsa eklenen bu araçlar ile işimiz gerçekten oldukça kolaylaşıyor. Emekleme aşamasında ve birkaç eksiği var ama bahsetmeden geçemedim. Shape Layers’ın henüz 3B desteği yok. Ayrıca tüm ayarları zaman çizelgesi üzerinden yapmak yorucu bir süreç, ayrı bir ayar penceresi gerekiyor. Kopyala yapıştır özelliklerinin de iyileştirilmesi gerekiyor… .v.s.. Neyse, teorik kısmı daha fazla uzatmadan pratiğe geçiyoruz.
ISINIYORUZ
Bu yazıda öncekilerden farklı olarak “amaç” doğrultusunda değil “araç” doğrultusunda anlatım yapacağım. Parçaları birleştirip final prodüksiyonu üretmek size kalıyor.Shape Layer oluşturmanın birden fazla metodu var. İlk metot, üstteki araç paletinden primitif ya da serbest form aracını seçerek direkt çizebilirsiniz. Araç paletinden oluşturduğunuz şekiller varsayılan dolgu ve dış hat tipi ile gelecektir. İkinci metot, zaman çizelgesinden oluşturmak. Zaman çizelgesinden eklediklerinizin dış hat ve dolgularını da eklemeniz gerekiyor. Aksi takdirde görünmezler. Üçüncü metot, PS ya da AI’den kopyala yapıştır yapabilirsiniz. Bu metodun işlevsel olsa da biraz daha geliştirilmesi gerektiğini düşünmekteyim.
Henüz PSD ya da AI dosyalarındaki katmanlardan Shape Layer ithali yapamıyoruz. PSD’dekileri Mask, AI katmanlarını da mozaikleşmeden boyutlandırılabilir olarak görüyor ama Shape Layer olarak tanımlayabilmek için manüel işlemlerden geçirmeniz gerekiyor.
IZGARA YAPIMI

- Önce istediğiniz özelliklerde kompozisyon oluşturun. Zaman çizelgesine sağ tıklayarak Shape Layer ekleyin (New / Shape Layer). Katmanın parametrelerini açın ve Contents kısmındaki Add butonuna basın ve listeden Rectangle’ı seçerek ekleyin. Şekil eklenecek ama kompozisyonda görünmeyecektir. Add / Stroke ile dış hat ekleyin. Artık kareniz görünür oldu. Add / Repeater’ı ekleyin. Böylece şeklinizi istediğiniz doğrultuda çoğaltabilirsiniz. Repeater 1’in parametrelerini açın. Copies ile kopya sayısını, Offset ile konumunu kontrol ediyorsunuz. 11 kopya ve -5 konum değeri ile yatay olarak merkezlenmiş tek satırlık ızgara elde ettik. Add / Repeater’ı seçin. Repeater 2’nin parametrelerini açın ve Position değerine (0),(100) girin. Böylece ızgarayı dikey olarak çoğaltmış olacaksınız. 7 kopya, -3 konum değeri girerek kopya sayısını arttırıp çoğaltın. Kopyaları ortalamak için kopya değeri sayısının yarısını alıp, eksi değer olarak konuma yazıyoruz. Artık katmanınızın 3D Layer özelliğini etkinleştirerek, açısı ile oynayabilirsiniz. İstediğiniz gibi boyutlandırabilirsiniz. Mozaikleşme olmayacaktır.
- Izgaramıza kendi içinde devinim hareketi kazandırmak için Trim Paths efektini kullanacağız. Add / Trim Paths ile katmanınıza ekleyin. Parametrelerini açıp End ve Offset değerleri ile oynadığınızda her karenin kendi içinde silindiğini / çizildiğini göreceksiniz. Efektin şeklin tamamı üzerinde çalışması için sürükle bırak metodu ile Repeater 2’nin altına taşıyoruz. Bir şey değişmedi değil mi? Trim Multiple Shapes değerini Individually yapınca değişecektir. End değerini 33 yaptıktan sonra Offset değerini değiştirdikçe karelerin sırayla çizildiğini ve silindiğini göreceksiniz.
- Kompozisyonun 30 saniye olduğunu varsayarak ızgaramızı hareketlendirelim. Zaman ibrenizi (Indicator) 10. saniyeye getirin. Offset (Revelations) değerine 1 girin. Böylece tam bir tur atmasını sağlayacaksınız. Tam bir tur, tüm şekillerin baştan sona bir kere silinip çizilmesi anlamına geliyor. Kalan 20 saniyeyi tamamlamak için basit bir Expression yazacağız. Klavyenizin ALT tuşu ile Offset değerinin kronometresine sol tıklayın. İlgili parametre için Expression seçeneğini aktifleştirdiniz. Sağ tarafta değerler yazacaktır. Alana tıklayarak yazanları silin ve loopOut(type = "cycle") yazın. Böylece Offset değerinin tekrarlamasını sağladınız. Zaman ibrenizi oynatarak hareketi kontrol edebilirsiniz.
- Bir parametrenin Expression yardımı ile tekrarlanmasını veya zaman içinde artmasını sağlamak bana ne kazandırır diye sorabilirsiniz. Çok güzel bir soru, kompozisyonunun sonuna gidip, istediğim değeri girmek varken neden tekrarlatmak? Cevabı da bir o kadar basit. Keyframe’leri manüel düzenleyerek oluşturduğunuz kompozisyonun süresini uzattığınız zaman, hareketli tüm parametreleri tek tek kontrol etmeniz gerekecektir. Birim zamanda hareketlendirip, Expression yardımı ile tekrar etmesini ya da artmasını sağladığınız parametre ile bir daha muhatap olmanıza gerek kalmayacaktır. Oyuncağı kurup, yere bıraktıktan sonra gidişini izlemek gibi. Kompozisyonun süresini hiç düşünmeden istediğiniz kadar uzatabileceksiniz. Pratik değil mi? J
- Artalan tasarımınıza göre ızgaranın 3 boyutlu açısal değerlerini Expression yardımı ile tekrarlanabilir hale getirebilirisiniz. Yazının başında değindiğimiz gibi toplam tekrar süresi kısa artalanlar hazırlayacaksanız, ızgaranın tam tur atması, yani ekranın tamamını taraması devinimi arttıracağı için tercih edilmemelidir. Çok hızlı olduğunda gözü yoracaktır. Tam tur yerine Ping – Pong olarak adlandırılan kısa devinim hareketi verebilirsiniz. Mesela, 30 derece sola 30 derece sağa ve bunun tekrarı gibi.
- Birkaç parametreyi değiştirerek ızgaranın görünümünü tamamen değiştirebilirsiniz. Rectangle / Size değeri ile aralık verebilir. Roundness ile kareleri daire haline getirebilirsiniz. Parametrelerle oynayın, deneyin kendiniz görün.
RADAR GRAFİKLER

- Boş kompozisyon açın. Yeni Shape Layer oluşturun. Add / Rectangle ile karesel şekil ekleyin. Alt parametrelerini açın. Size değerindeki kilidi kaldırarak oranını bozmayı mümkün hale getirin. X değerine 0, Y değerine 200 birim girin. Position değerini 0,-100 olarak ayarlayın. Böylece alt kenarını merkeze hizalamış oldunuz. Add / Stroke ile dış hat ekleyin. Add / Repeater ekleyin. Alt parametrelerini açın. Transform bölümünden Position değerini sıfırlayın. Rotation değerine 30, Copies değerine 12 girin. Böylece kendi etrafında tam bir tur attırmış oldunuz.
- Yeni Shape Layer oluşturun. Add / Ellipse ile dairesel şekil ekleyin. Add / Stroke ile dış hat ekleyin. Add / Repeater ekleyin ve alt parametrelerini açın. Transform bölümünden Position değerini sıfırlayın. Copies değerine 6, Scale değerine 132 girin. Böylece halkaları oluşturmuş oldunuz.
- Solid Layer ekleyin. Boyutlarını (çizgi boyutunun 2 katı) 400 piksel olarak girin. Ramp efektini uygulayın. Start of Ramp değerine sağ tıklayın ve Edit Value’yu seçin. Farklı birimlerde giriş yapma imkânı sağlamış oldunuz. Units kısmından % of Source’u seçin. Katmanın boyutlarına göre yüzde değeri girebilirsiniz. X 100, y 50 girin. End of Ramp değerlerine, x 0, y 50 girin. Soldan sağa ton geçişi elde ettik. Polar Coordinates efektini ekleyip, tipini Rect to Polar olarak seçin. Interpolation değerine 100 girin. Etkiyi tamamlamış olduk.
- Katmanın açısı ile oynayarak hareketlendirin. Izgarada kullandığımız metot ile döngüsel hareket elde ettikten sonra tüm katmanları Pre-compose seçeneği ile yeni kompozisyonda birleştirin. Yeni kompozisyonun da 3D Layer özelliğini aktifleştirdikten sonra gerisi size kalmış J.
HAREKETLİ EĞRİ ÇİZGİLER

- Boş kompozisyon açın. Yeni bir Shape Layer ekleyin. Content / Add / Rectangle ekleyin. Alt Parametreleri açın. Size değerindeki kilidi kaldırın. X değerini kompozisyonun eninden daha büyük bir sayı girin. Y değerine 0 girin.
- Add / Repeater ekleyin. Alt parametreleri açın. Position X değerine 0, Y değerine istediğiniz bir değer girin. Kopya miktarını arttırabilirsiniz. Add / Stroke ile dış hat ekleyin.
- Add / Wiggle Paths ekleyin. Wiggle’ın Repeater’ın altında olmasına dikkat edin. Alt parametreleri açın. Size değerini arttırarak bükülme miktarını arttırabilirsiniz. Points / Smooth’u seçerek yumuşak eğriler elde edin. Detail ile frekans aralığını ayarlarsınız. Detail değerine 0 girerek uzun eğriler elde edersiniz. Wiggle / Second ile hızını değiştirebilirsiniz.
KAR / ZARAR GRAFİKLERİ

- Boş kompozisyon açın. Üst bardan Pen Tool’u seçin. Sol alttan sağ üste doğru zig zag çizin. Klavyenizin Shift tuşuna basılı tutarsanız Diagonal Snap olarak adlandırılan 45⁰’lik açı yakalama özelliğini kullanarak daha rahat çizersiniz.
- Pen aracını kullandığımız için dolgu ve dış hat otomatik olarak atandı. Contents kısmını açarak dolguyu seçin ve silin. Çizgi kalınlığını arttırabilirsiniz.
- Add / Trim Paths ekleyin. Parametrelerini açın. End değerini değiştirerek grafiğinizi hareketlendirebilirsiniz.
- Dashes kısmındaki (+) ile kesik çizgi özelliğini etkinleştirebilirsiniz.
AKIŞ GRAFİĞİ

- Boş kompozisyon açın. Üst bardan Pen Tool’u seçin. Kompozisyon alanında, shift tuşuna basılı tutarak birbirine bağlantılı dikdörtgenler çizin. Ne kadar karışık olacağı size kalmış. Çizginin başlangıç noktası ile son noktasını hizalarsanız, döngüsel hareketleri daha rahat planlayabilirsiniz. Katman özelliklerini açın ve dolguyu silin. Dışhattı kalınlaştırın.
- Add / Round Corners ekleyin. Alt parametreleri açın. Radius değeri ile kenar yumuşaklığını arttırabilirsiniz.
- Add / Trim Paths ekleyin. End değerine 50’nin altında bir değer girin. Offset değerini istediğiniz zaman aralığında hareketlendirerek akış grafiğinizi tamamlayabilirsiniz.
ÇEMBERLER ve YARIM DAİRELER

- Boş kompozisyon açın. Yeni Shape Layer oluşturun. Add / Ellipse ile çember ekleyin. Add / Stroke ile dış hat ekleyin. Stroke Width ile kalınlığını arttırın. Çemberin çapı ile çizgi kalınlığını, iç içe çoğaltılacak şekilde düşünün.
- Add / Trim Paths ekleyin. End değerine 50 ya da daha düşük bir sayı girin. Offset değerini istediğiniz zaman aralığında tam bir tur atacak şekilde hareketlendirin. loopOut(type = "cycle") Expression’ını ekleyerek sonsuz döngüye sokun.
- Bu işlemler sonucunda dönen bir yarım çemberiniz olmalı. Add / Repeater’ı seçin. Repeater’ın Transform değerlerinden Position’ı sıfırlayın. Scale değeri ile oynayarak. Kopyaların büyük ya da küçük olmasını sağlayın. İlk çizdiğiniz çember büyük ise değeri küçültün, ilk çemberiniz küçük ise değeri büyütün. Kopya sayısını arttırabilirsiniz. Aralarında boşluk kalmasına özen gösterin. Rotation değerini arttırarak dönüş açılarını farklılaştırabilirsiniz.
- Rotation değerinin kronometresine alt tuşu ile birlikte sol tıklayarak Expression’ı etkinleştirin. Expression alanına wiggle (1,180) yazın. Böylece (birim zamanda) 1 frekansında, maksimum 180⁰’lik açı olabilecek rastgele değerler ürettiniz. Frekans değeri arttıkça hareket hızlanacak, açı değeri arttıkça dönüş açısı artacaktır.
RASTGELE SAYILAR

- Boş kompozisyon açın. Yeni bir Solid oluşturun. Effect menüsünden Text / Numbers’ı seçin. Dolgu rengini beyaz yapın. Random Values’i işaretleyerek rastgele değerler üretmesini sağlayın. Type kısmından sayı tipini belirleyebilirsiniz.
- Alt alta birden fazla sayı istiyor iseniz Effect Controls penceresinde efekti seçtikten sonra Ctrl+D kısayol tuşu ile kopya çıkartabilirsiniz. Composite On Original seçeneği ile sonrakinin önceki kopyaları silmesini engelleyin. Kopyaları hangi eksende hareket ettirecek iseniz Position değeri ile oynayarak konumlandırın. Alt alta diziyor iseniz, yazı tipi boyutu kadar boşluk vererek Y ekseninde kaydırın. Bunu yaparken Y değerine tıkladıktan sonra +(yazı tipi boyunun miktarını) girerek otomatik olarak yapabilirsiniz. Her kopya için Value / Offset / Random Max değerini çok az farklılaştırmanız yeterlidir.
- Gereksiz boş alanları engellemek için sayıları çoğalttıktan sonra Solid’in boyutlarını azaltabilirsiniz.
STOCK VIDEO’LARDAN TEKRARLANABİLİR ARTALAN ELEMENTLERİ ÜRETMEK

1- Kullanacağız Stock Video’lardaki hareketlerin tek eksende olması işinizi kolaylaştıracaktır. Mesela,
- Yatay geçişler. (Taşıt geçişi veya yatay kamera hareketi)
- Dikey uçuş videoları. (Tarla üzerinde uçan uçağın çektiği sabit eksenli görüntü)
- Sabit kameranın çektiği çoğul hareketler (Bulut hareketleri, kalabalık görüntüleri)
- Exposure değeri arttırılmış kamera ile gece yapılan trafik çekimleri.
- Manüel yöntemler ile stabilize edilmiş videolar.
2- Öncelikle videonun başı ile sonu arasında yapacağınız geçişin süresine karar vermeniz gerekiyor. 2 saniye olduğunu varsayarak anlatıma devam ediyorum.
3- Elinizdeki videonun kullanmak istediğiniz zaman aralığını belirledikten sonra bu noktalara Marker ekleyin. Üstteki Drop Down menüden Layer / Add marker. Marker’ların üzerine çift tıklayarak not düşebilirsiniz. Bu işlemi ilk kez yaptığımız için not yazmanız yararınıza olacaktır (Geçişin başladığı noktaya “One”, bitiş noktasına “Two” adını verelim). Seçeceğiniz aralığın videonun başı ve sonundan, geçiş süresi kadar uzak olmasına dikkat edin.
4- Katmanı kopyalayın (Ctrl+D / Duplicate). Üstteki katmanın son Marker’ını alttaki katmanın başındaki Marker’a hizalayın. (“Two” Marker’ı, “One” Marker’ına hizalanacak)
5- Hangi geçiş efektini kullanacağınız, görüntünün içeriğine göre verilecek bir karar. Genellikle Gradient Wipe’ı tercih ediyorum. Sadece Opacity’i de kullanabilirsiniz.
6- İlk geçiş Key’ini Two ve One Marker’larının kesiştiği zamanda, 100 birim olarak girin. Geçiş süresi kadar (2 saniye) ilerleyip ikinci geçiş Key’ini, 0 birim olarak girin.
7- Ana zaman çizelgesinin In noktasını (zaman çizelgesinin üstü, sol mavi kenarı); kesişen Marker’lara, Out noktasını (sağ mavi kenarı); alttaki katmanın son Marker’a hizalayın. Böylece Work Area’yı daraltmış oldunuz.
8- Zaman çizelgesinin üzerine sağ tıklayarak, Trim Comp to Work Area seçeneği ile kompozisyonun süresini kesebilirsiniz.
Öncelikle sadece okuyarak bunu yapabildi iseniz, madalyayı hak ettiniz. Yukarıdaki 8 madde üzerinde 3 saati aşkın zamandır uğraşıyorum. Yaptığım düzeltmenin haddi hesabı yok J. Sadece yazarak, okuyarak anlatılması çok güç olan bu örneğin resimlerini olabildiğince açık olmasına dikkat edeceğim.
3 BOYUTLU YAZILIMLAR YARDIMI İLE TEKRARLANABİLİR ARTALAN ELEMENTİ ÜRETMEK

- 3 boyutlu yazılımlar ile üretebileceğiniz görselliğin sınırı yok. Temelde Stock Video’lar ile aynı kategoriye girebilir ama her şey bizim kontrolümüzde olduğu için hareketli nesnelerin anahtar karelerini ilk kareden son kareye kopyalayarak tekrarlanabilir hale getirmek çok kolay.
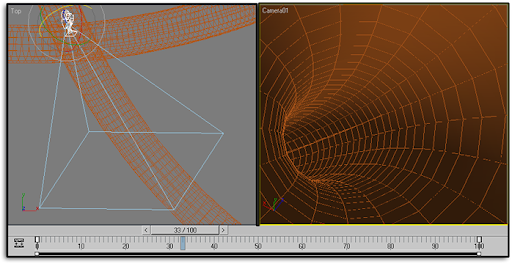
- Kamera hareketinden yola çıkalım. Klasik bir yaklaşım ile tünel içinde dolaşan kamera yapalım.
- Önce kameranın hareket eğrisini oluşturun. Tercihen çember ya da Knot tarzı başı ucu birbirine bağlanan bir geometriyi tercih edin.
- Kamerayı Path üzerinde hareket ettirdikten sonra kullandığınız programın yetenekleri ile (ben 3DSMAX’i referans alarak yazıyorum) Path’inizi tünel haline getirin. 3DSMAX’te Renderable Spline özelliği ile bu işi kolayca halledebilirsiniz.
- Tünelin genişliğini ayarladıktan sonra yüzey normallerinin içeri doğru bakmasını sağlayarak, yüzeyleri kamerada görünür kılın.
- Bu aşamadan sonra ister foto gerçekçi doku kaplayarak ister tel kafes görünüm hesaplatarak çalışmayı sonlandırabilirsiniz.
- Çeşni olarak içinde dolaştığımız tünelin damar olduğunu varsayıp parçacık sistemleri yardımı ile kan akışı hissi verebilirsiniz. Yüzeyleri Random değerlerde Extrude ederek (Greeble) tünelinize detay ekleyebilirsiniz.
TAKİP EDİLMESİ GEREKEN KAYNAKLAR
Son dönemdeki Online Video Tutorial patlamasına AFX’te katılmış durumda. Başı çeken siteler, forums.creativecow.net, www.videocopilot.net, maltaannon.com, toolfarm.com, www.ayatoweb.com (eski ama çok kaliteli dersler vardır), www.tutorialfind.com (genel ders sitesi olsa da yararlı AFX uygulamaları mevcut). Tavsiyem az ve standart efektlerin kullanıldığı dersler ile başlayın. Geliştiğinizi hissettikçe kompleks derslere ve 3. parti efektlere dalın. Aksi takdirde işin ABC’sini kaçırmış olursunuz. Takip edilebilecek site sayısı fazla ama sadece takip ederek genel kültürünüzü geliştirmiş oluyorsunuz. O yüzden bilgisayarınızı ve beyninizi bilgi çöplüğü haline getirmek yerine zaman kaybetmeden bir şeyler üretmeye, potansiyelinizi kullanmaya başlayın. Öğrendiklerinizi pratiğe dökmedikçe gerçek anlamda öğrenmiş olmazsınız.
Yazımı bitirmeden her ay değerli vakitlerinden ayırıp, yazımı okuyarak, kontrol eden ve yorumlayan arkadaşlarıma teşekkürü bir borç bilirim. Son olarak, bilgisayar grafiği ile ilgili her konuda yazışabileceğimizi (osmansafi@gmail.com) hatırlatayım. Sonraki sayıda görüşmek üzere hoşça kalın.
Hiç yorum yok:
Yorum Gönder